I’m generally well ahead of the crowd when it comes to Firefox. In fact, I’ve been running pre-release versions as my primary browser since the days when the Mozilla browser was known as Firebird. However, early versions of 3.6 were particularly crashy (along with the Flash 10.1 beta) and buggy in inconvenient ways (couldn’t access my work email due to some sort of cert issue). So I’ve largely abstained. And thus, have been uninformed. Two updates in particular have impacted my workflow – one positive, the other negative.
First, Mac OS X finally gets a true and native full screen (aka kiosk) mode – which you can see below left. This has been my second biggest complaint (after cut & paste keyboard shortcut placements) since making OS X my primary mobile computing platform in 2007. It’s still a little unpolished, in that the sliding address bar and tab animation isn’t smooth and I can’t pin the bar. Also, unlike the traditional F11 keyboard toggle, the slightly more cumbersome Command-Shift-F is required. However, this feature is a big deal for me and will allow me to be more productive (and comfortable) on a 13″ screen. As the majority of what I do is web-based. For comparison, Opera has a native kiosk mode but I never found a way to display tabs. And select Chrome alphas have also provided fullscreen OS X web browsing, but with limited keyboard shortcuts and it’s been disabled in the current public beta build.
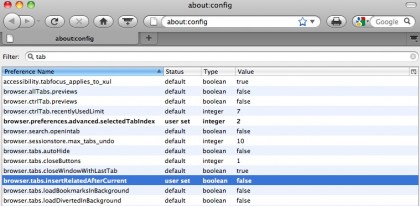
The other Firefox 3.6 change that surprised me is that new tabs open directly to the right of an existing tab, rather than at the far right in the last position. As I frequently have a dozen or more tabs open and often open tabs for later review, I prefer stacking new stuff at the end. Fortunately, while there isn’t a Preference pane option to restore the prior functionality, the prior behavior can be re-enabled (top pic): In the address bar, type about:config to bring up the much more granular and obscure options. Then filter those elements via ‘tab’ and change browser.tabs.insertRelatedAfterCurrent from true to false by merely double clicking it.
Click to enlarge:

“Two Firefox 3.6 Tips (Fullscreen, Tab Placement)”
Two more reasons for people to switch to the safe Firefox.
Thanks for the tip about tabs. The default behavior was so annoying that I jettisoned 3.6 and went back to 3.5. Now that I know how to fix the problem, I’ll reinstall 3.6. Thanks again!
I’ve been a fan of Firefox since the beginning. Haven’t seen the Mac version yet. Does it include the personas feature that is in the PC version? I didn’t see anything like that in the screenshots here.
Shane, yeah the ‘Personas’ are supported. But I generally use the built-in theme or another simple presentation. (I don’t use photos as/on my desktop either.) And there’s usually been pretty close parity between Mac and Windows versions in recent years. Which is probably why no one is using Camino.
I hated this when I first noticed it,
now I love you for helping me change it back!
nice tip
Sorry to invade you, I’m a pensioner and can’t afford a lovely Apple notebook…
I’m desperately trying to find a solution for this tab problem for Windows OS and I wonder you any of you kind people can redirect me.
Firefox Help is no good. In Windows XP, Firefox doesn’t know what I’m talking about if I type ‘about:config’ in the URL bar.
I shall carry on Googling but I cannot live with the new tab positioning much longer *sob*
Patricia
I thought that “Here be dragons” meant that I could go no further, but am delighted to find that your fix does work in Windoze, sorry to have taken up unnecessary space! x
Patricia
The same solution for the tab openings works under WinXP as well. Thanks for it!
If you look into the change report for Firefox 3.6 and go to the bug report for this feature, they are adamant that opening the new tab in the adjoining slot is the only way to go – so far as to deny a request to give the user a GUI option to go back to the old way.
Here is a link to that thread:
https://bugzilla.mozilla.org/show_bug.cgi?id=262459
Interesting- it appears I’m the only one here who likes the new tabbing concept. I usually have 9 million tabs open that I’m planning to get to (one of these days), and when I want to check something out quickly without opening a new window, it’s a royal pain to scroll to the end of my tab list.
That’s how tabs open in Chrome and also in IE 8 – right click “Open in new tab” opens right next door, not at the end. I’m used to it now and it appears all three major Windows browsers now do tabs the same way.
Thnkz bro, nice tip , n___________n
Thank you very much for the help :)
Thanks a lot for the tip on the tabs! It saved a lot of time and restored my workflow. I usually go to a page I want to browse and then I right_click -> open in new tab in the order I want to read.
This default new behavior put my tabs in the exact reverse order I needed. With your tip, I’m back in business :) Thanks a lot!
Rafa.
Great tip on how to restore the tab placement behavior. I like keeping tabs in a certain order and the new behavior prevents that.
I can’t understand the reason for not giving users control over this option in preferences – how can they decide to change the behavior and not give users the option?
Thank you, thank you, thank you! (with tabs in the order I’m used to)
Thanks Dave! I hated the new bahavior. Firefox developers need to quit while they’re ahead, and maybe poll the user base before mucking with things that are working just fine. It should have been an “opt in” user preference. At least there’s a reasonable way to change it.